Et voilà le dernier article de ce calendrier de l’Avent WordPress 2020 ! Un idée sympathique pour la fin de cette année 2020 un peu spéciale… qui s’est transformée en un marathon rédactionnel pour arriver à suivre la cadence d’un article par jour. Au départ, je pensais simplement publier de petites astuces pratiques, mais ça s’est vite transformé en un recueil d’articles de fond prenant chaque fois plusieurs heures de tests, d’écriture, de compilation de ressources, de réalisation de captures d’écran… et parfois même de montage vidéo. 😅
Mais pour un résultat très sympa ! Et les nombreux retours que nous avons reçus font chaud au cœur 😍
Bref, voici donc la dernière case de ce calendrier de l’Avent, et comme hier, je vous propose une extension inédite que nous avons décidé de passer open-source en la rendant disponible sur le répertoire officiel WordPress.org.
Ce fut un peu la course car la validation de l’extension sur le repo a eu lieu seulement le 23 décembre à 23h53 ! Contrairement aux autres articles, celui n’a donc pas pu être publié à minuit tapante. 😇
J’ai en effet dû attendre que l’extension soit disponible sur WordPress.org, puis il a fallu la traduire en français (avec l’aide de ma collègue responsable de la traduction de WP en français Jenny Dupuy), pour pouvoir enfin faire les captures d’écran et prises vidéo nécessaire à cet article ! Pas une mince affaire ! 🙂
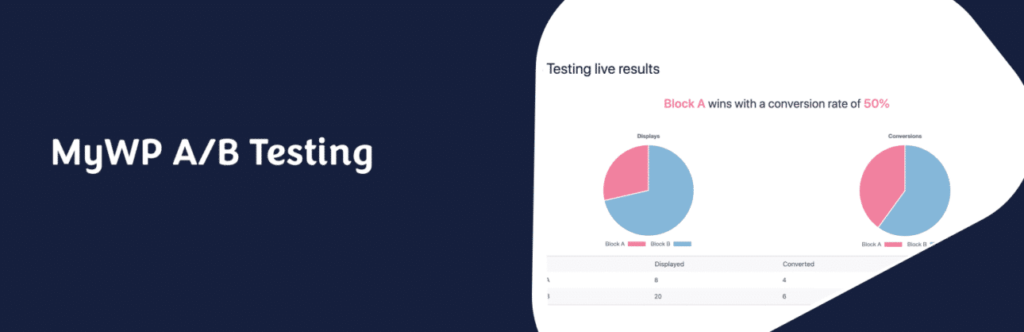
My WP A/B Testing, une extension pour lancer des campagnes de tests de blocs Gutenberg et choisir l’agencement qui plaît le plus à vos visiteurs
My WP A/B Testing est une extension 100% libre et gratuite, disponible sur le répertoire officiel WordPress.org.

Comme son nom l’indique, cette extension vous permet de créer des campagnes d’A/B testing vous permettant de tester l’usage de vos blocs Gutenberg auprès des visiteurs de votre site. Tout l’intérêt de cette extension sera alors de vous montrer les agencements de blocs qui sont les plus efficaces en vous fournissant des statistiques d’utilisation.
Comment fonctionne l’A/B Testing de blocs Gutenberg ?
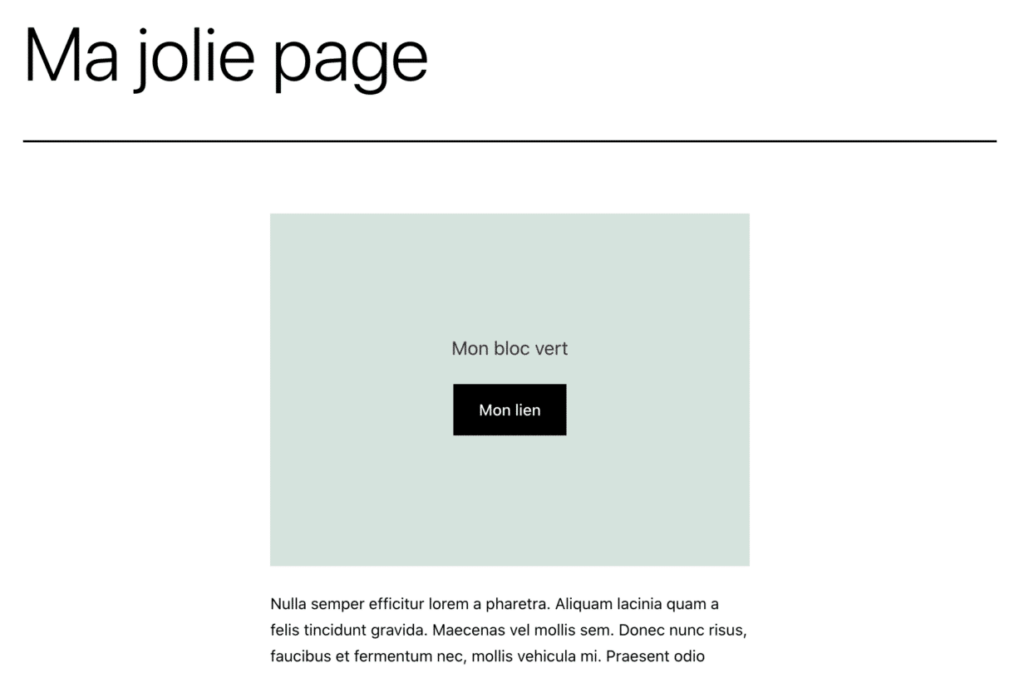
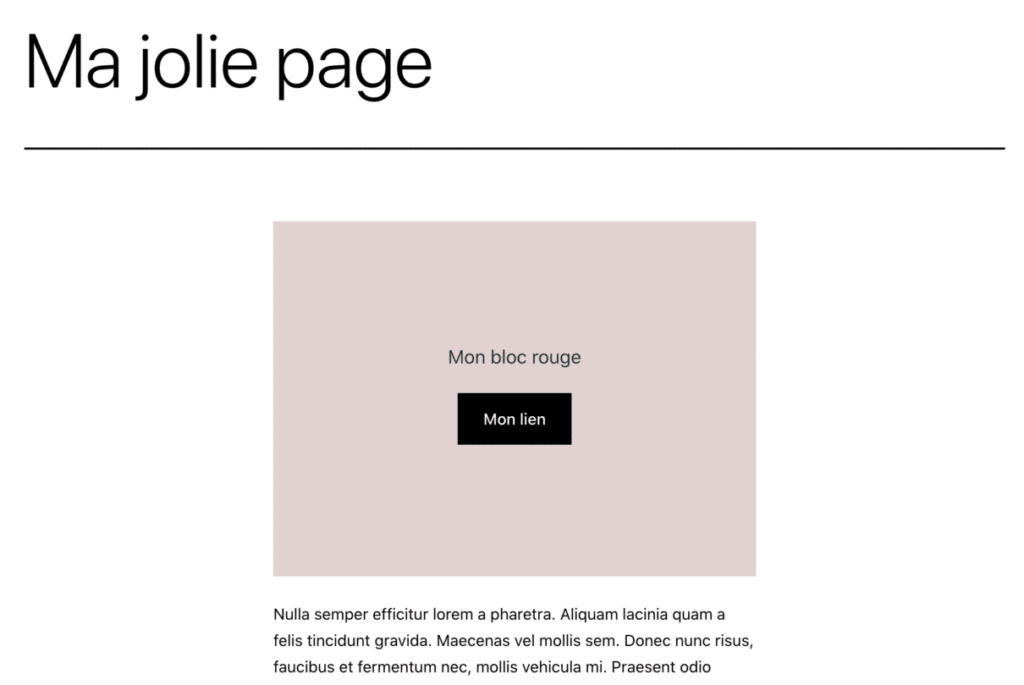
L’idée est assez simple. Pour vous donner un exemple simple, partons du principe que vous souhaitez mettre en place un encart contenant un bouton sur l’une de vos pages. Cependant, vous hésitez entre utiliser un encart vert ou un encart rouge.
L’idée de l’A/B testing c’est d’implémenter les deux choix graphiques, mais de n’afficher l’encart rouge qu’à une partie de vos visiteurs, tandis que l’autre partie des visiteurs verra l’encart vert à la place. L’affichage de l’un ou l’autre des deux blocs est tiré au sort de façon aléatoire.
Ensuite, on collecte les clics sur le bouton de chacun des deux encarts afin de connaître celui qui plaît le plus. On obtient alors ce qu’on appelle un taux de conversion. À partir de ce taux de conversion, vous serez à même de connaître le meilleur choix à faire pour votre page.
MyWP A/B Testing, le tutoriel d’installation
Étape 1 : création des deux blocs à A/B tester
Tout d’abord, il vous faudra créer vos deux blocs à comparer ! Rien de plus simple, il vous suffit de créer deux blocs réutilisables pour chacun de vos cas de figure à tester.
Vous pouvez les créer à partir de la page où vous souhaitez les afficher, mais franchement, ce sera beaucoup plus simple de les créer à partir de mon autre extension Reusable Blocks Extended. J’en ai déjà parlé dans ce calendrier de l’Avent, vous pouvez vous y référer pour savoir comment procéder. Une fois l’extension installée, vous pourrez créer vos deux blocs, comme dans la vidéo ci-dessous.
À la fin de ces 2 minutes de vidéo, je me retrouve avec deux blocs réutilisables, que je vais pouvoir A/B tester avec les étapes qui vont suivre. 🙂
Étape 2 : installer l’extension My WP A/B Testing
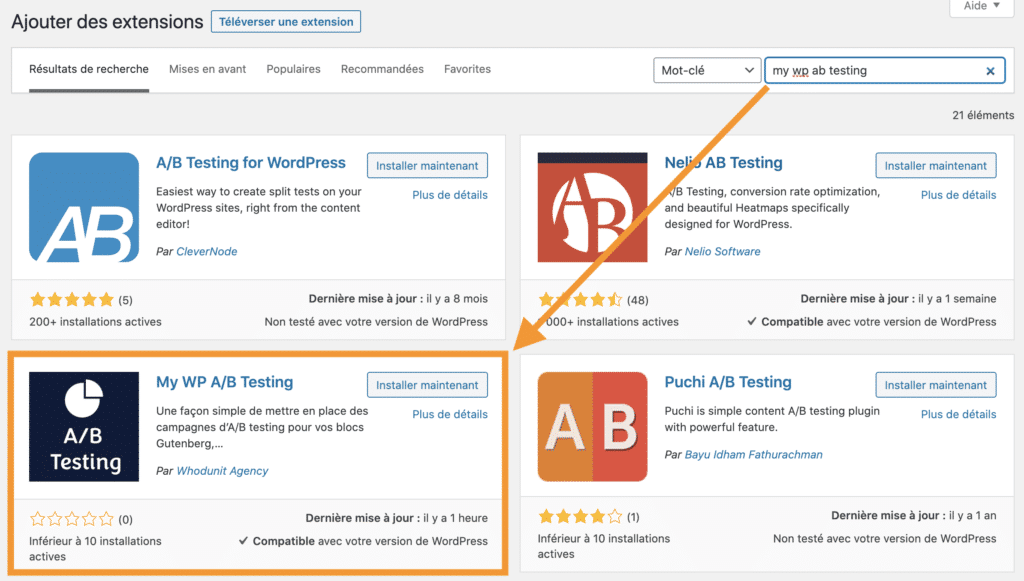
Pour commencer, rendez vous sur votre tableau de bord, dans le menu Extensions > Ajouter. Dans le champ de recherche, saisissez « my wp ab testing ». Vous devriez retrouver l’extension facilement et n’aurez plus qu’à cliquer sur le bouton disponible afin de l’installer.

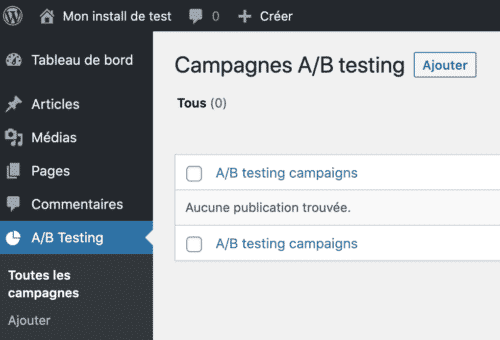
Une fois l’extension installée, un nouveau type de publications sera disponible. Cliquez donc sur le menu « A/B Testing ».

Sur cet écran, il est donc possible de créer autant de campagnes d’A/B Testing que vous le souhaitez. Nous allons donc cliquer sur le lien « Ajouter » afin de créer notre première campagne de test.
Étape 3 : créer une campagne d’A/B Testing
Trois petites étapes sont nécessaires pour créer votre campagne :
- Donner un nom à votre campagne d’A/B Testing puis sélectionner les deux blocs à comparer pour cette campagne.
- L’extension va automatiquement scanner vos blocs afin d’y retrouver des liens ou boutons. Pour chaque bloc choisissez la cible qui servira d’objectif de conversion pour établir des statistiques.
- Définissez la proportion de distribution de chaque bloc à vos visiteurs. On peut faire du 50/50, ou paramétrer des taux d’affichage personnalisés si vous le souhaitez. Si vous ne souhaitez pas imposer un changement important à la majorité de vos visiteurs, optez pour une distribution plus réduite (par exemple 90/10) pour l’élément présentant une modification. C’est souvent ce que fait Facebook en testant des changements sur moins de 10% de leurs usagers (ce qui fait quand même quelques centaines de millions de personnes ! 😅).
Dans tous les cas ce qu’il faut retenir, c’est que le taux de conversion proposé par l’extension My WP A/B Testing tiendra compte du différentiel d’affichage entre les deux variations.
Voici ce processus résumé dans une courte vidéo :
Étape 4 : implémentation de la campagne A/B Testing dans une page de votre site WordPress
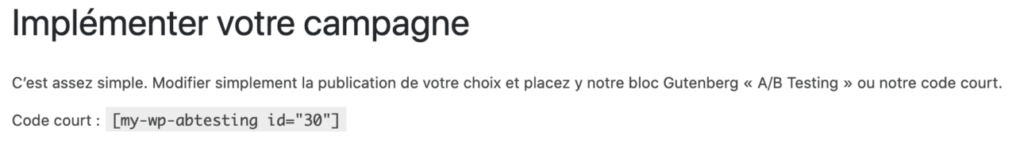
Une fois la campagne créée, il ne vous reste plus qu’à l’implémenter dans une des pages ou articles de votre site. Pour cela vous avez deux choix : un bloc Gutenberg ou un shortcode (code court en français).

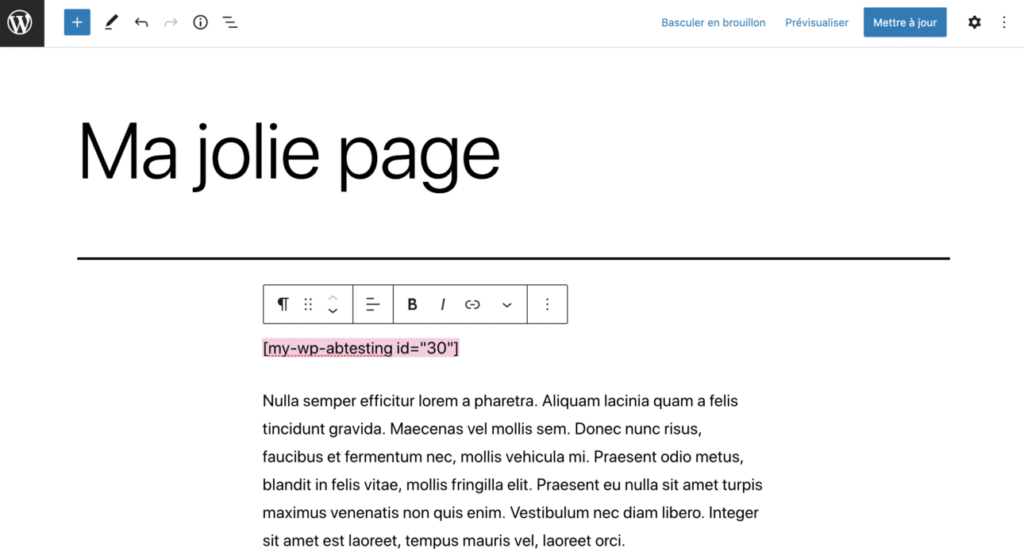
Là tout de suite maintenant, nous allons utiliser la technique du shortcode. Pourquoi ? Parce qu’à l’heure où j’écris ces lignes (le 24 décembre à 2h37 du matin), j’ai trouvé un petit bug sur le bloc Gutenberg. Ce paragraphe de texte sera supprimé très vite, quand on aura identifié et corrigé ce petit bug. 😇
Avec la technique du shortcode, il vous suffit de copier le code proposé puis de le coller sur n’importe laquelle des publications de votre site.

Et magie 🌟 sur le site, l’affichage de ce bloc dépendra d’un tirage au sort en fonction de la distribution que vous aurez choisie pour vos deux variations de blocs !
Bloc vert

Bloc rouge

Voir et interpréter les résultats de votre campagne d’A/B Testing de blocs Gutenberg
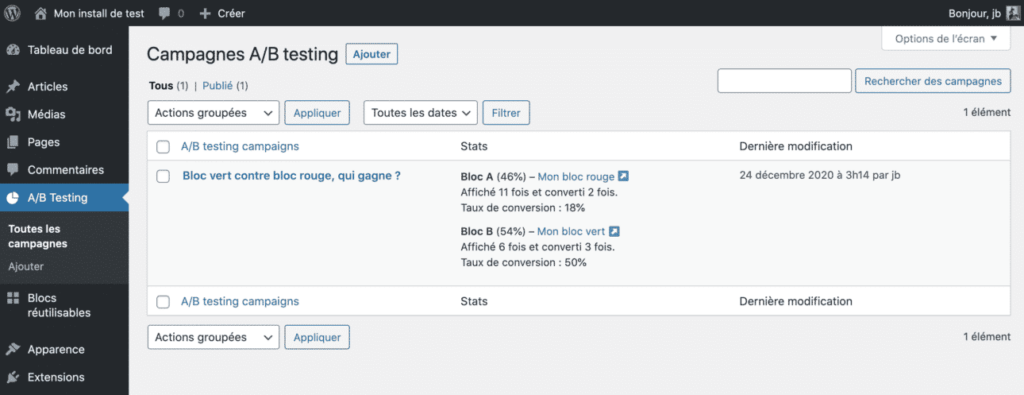
Les résultats de votre campagne d’A/B Testing sont disponibles en temps réel. Pour cela, il vous suffit d’aller voir du côté du menu A/B Testing de votre administration. La page de liste de vos campagnes propose déjà quelques statistiques :

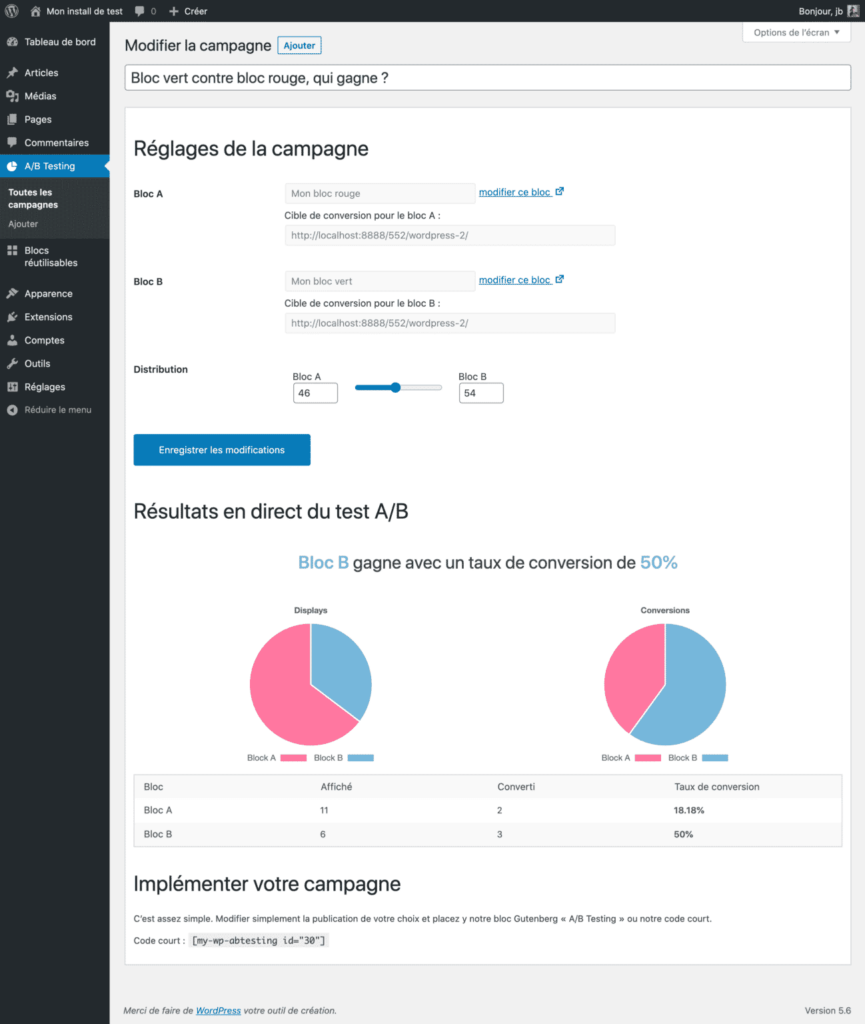
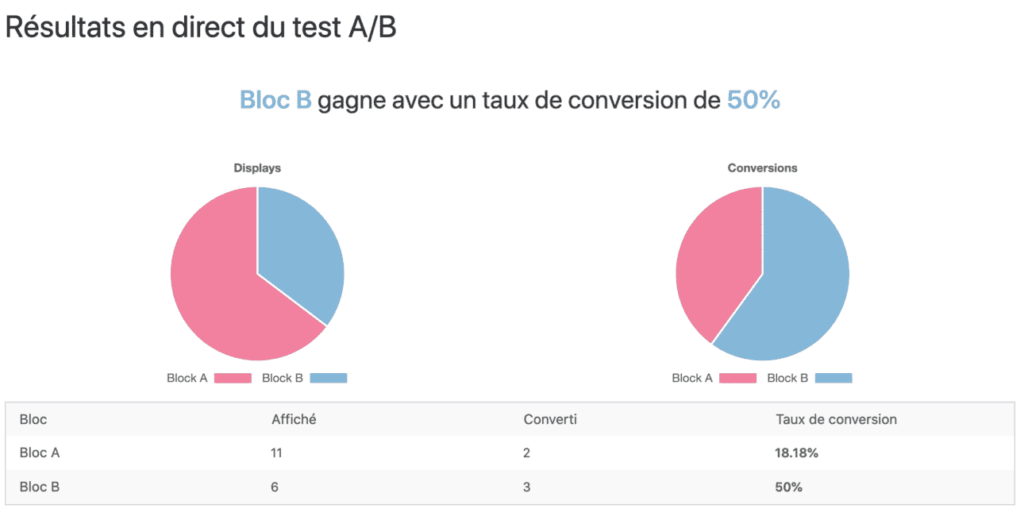
Si vous cliquez sur votre campagne, vous aurez cependant des résultats plus précis et présentés de façon bien plus graphique :

Si l’on s’intéresse de plus près à ces graphiques, on peut observer ici quelques éléments intéressants :

- J’ai paramétré la distribution de l’affichage des blocs A et B à 54% pour le premier, et 46% pour le second.
- Le bloc A est donc évidemment plus souvent affiché que le bloc B.
- Mais en terme de conversion (clic sur le bouton présent sur ces deux blocs), j’ai un tiers de conversion de plus sur le bloc B que sur le bloc A.
- Le bloc B est donc le plus intéressant en taux de conversion avec un taux de 50%. C’est donc celui-ci que je vais probablement choisir de conserver au final.
Aller plus loin dans l’A/B testing de vos campagnes marketing avec l’extension « My WP A/B Testing »
Ici, j’ai volontairement pris un bloc super simple avec une variation de couleur : vert ou rouge.
Vous pouvez parfaitement construire l’ensemble de votre page avec deux blocs réutilisables et benchmarker ainsi vos deux variations de mises en page.
Cela peut clairement vous aider à choisir la disposition de page la plus efficace, en fonction de données recueillies en temps réel : les clics de vos visiteurs !
Quelques précisions concernant l’extension My WP A/B Testing
Une extension en mode MVP
Nous lançons aujourd’hui une première version fonctionnelle afin d’obtenir des retours d’utilisation.
Cette extension est fiable car elle a été testée dans un grand nombre d’environnements en amont, mais si vous avez un quelconque souci nous serons ravis de vous aider. Contactez-nous directement.
C’est ce qu’on appelle un MVP : un Minimum Viable Project. L’extension est fiable, mais encore (largement) sujette à évoluer.
Si vous avez des suggestions, nous en sommes preneurs ! Cette extension restera libre et gratuite, et nous aurons à cœur d’en assurer le support.
Une extension conforme en terme de respect des données privées et du RGPD
Aucune donnée privée n’est collectée. Les statistiques de clic recueillies pour générer les statistiques de taux de clics sont complètement anonymes.
La feuille de route pour les prochaines versions
En premier lieu, nous avons un petit souci avec l’affichage en back-office de bloc Gutenberg permettant de faciliter l’intégration de vos campagnes. Il sera très vite réglé, mais en attendant vous pouvez utiliser le shortcode fourni.
Ensuite, nous prévoyons de nombreuses évolutions sur cette extension, mais nous n’allons pas tout vous révéler tout de suite… on fera un article sur ces évolutions début 2021. 😎
C’est la fin de ce calendrier de l’Avent WordPress 2020 !
Et voilà, nous sommes maintenant le 24 décembre est il est exactement 03h40. Il est l’heure de rendre l’antenne et de clôturer ce joli calendrier de l’Avent. 🙂
Ce fut un sacré défi de vous proposer chaque jour une astuce originale et que j’espère utile. Nous avons reçu beaucoup de compliments sur ce calendrier de l’Avent et cela nous va droit au cœur. N’hésitez pas à partager cette astuce ou la page d’accueil du calendrier sur les réseaux sociaux et/ou à commenter cet article pour nous faire part de vos retours sur cette idée de calendrier de l’Avent WordPress.
Bien entendu, tous les contenus proposés dans ce calendrier de l’Avent resteront en accès libre sur ce site, donc vous pourrez toujours vous y référer plus tard.
Toute l’équipe de Whodunit se joint à moi pour vous souhaiter de passer de belles fêtes de fin d’année. On se revoit en 2021 pour pousser WordPress encore plus haut et plus loin !
♥️🎄🌟🎁🌟🎄♥️
Merci à notre Lead Developer adoré Samy Kantari qui a développé l’extension My WP A/B Testing à quatre mains avec moi ♥


