L’écriture de 24 articles pour notre calendrier de l’Avent WordPress, ce n’est pas une activité de tout repos, surtout quand on met la barre haut en terme de qualité d’articles… et qu’on s’y prend seulement 10-15 jours avant le premier décembre ! 😅 Pour fêter la fin de ce calendrier de l’Avent, nous vous réservons deux « gros cadeaux » pour les deux dernières cases. Voici le premier, celui du 23 décembre.
Nous avons développé pour vous « My WP Glossary », une extension WordPress 100% gratuite et originale, qui vous permet de créer très facilement une page de glossaire pour votre site.
My WP Glossary, une extension de gestion de glossaire pour WordPress
Cette extension est disponible sur le répertoire officiel des extensions WordPress.org : merci aux amis de l’équipe de validation des plugins pour la validation rapide, quelques jours avant la publication de cet article. 😅 Elle est d’ores et déjà disponible en anglais et en français : My WP Glossary.

C’est parti pour un petit tour du propriétaire !
Tout d’abord, voyons ensemble à quoi ça ressemble pour les personnes visitant votre site. Puis nous verrons comment gérer votre glossaire en back-office. Enfin, quelques détails techniques sur l’optimisation de cette extension pour le SEO de votre site. Pour finir, on passera en revue rapidement les évolutions prochaines de cette extension WordPress toute neuve !
Comment ça fonctionne pour vos visiteurs ?
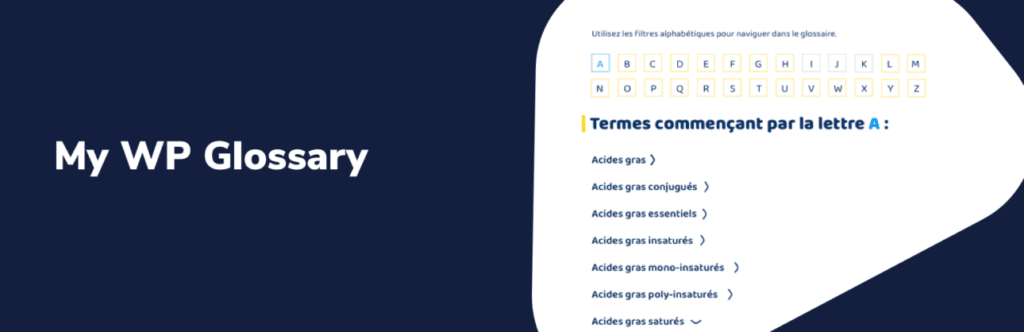
Votre page glossaire prend la forme d’une liste de définitions avec tout en haut de celle-ci un filtre alphabétique permettant d’accéder en un clic aux définitions que l’on recherche.
Voici par exemple à quoi cela ressemble sur un site que nous avons produit récemment :
Une fois votre glossaire mis en place, vous avez également la possibilité d’activer la mise en place automatique de liens hypertextes dans tout le reste des contenus de votre site. Chaque fois qu’une définition de votre glossaire apparaîtra dans vos contenu, un lien vers la définition correspondante du glossaire sera alors générée.
Bien entendu, nous faisons attention à faire un matching « intelligent » (ou plutôt… le moins bête possible 😇), qui ne coupe pas les mots, qui fait attention à la casse et aux mots composés, etc. Par ailleurs, si le mot est inclut dans un titre, dans un lien hypertexte existant, dans un bouton, un élément de formulaire ou autre cas de figure spécifique, l’extension n’affichera pas le lien pour éviter tout effet indésirable sur votre page.
Nous envisageons dans une version 2 (à venir en janvier voire avant) de laisser le choix entre ne pas afficher de lien, afficher un simple lien hypertexte comme aujourd’hui, ou encore remplacer ce lien par une infobulle permettant de voir la définition si elle est courte ou d’aller voir la définition sur un autre onglet du navigateur si elle est longue 😎
Voici ce que ça donne sur un exemple réel :
L’extension My WP Glossary est proposée avec assez peu de mise en forme CSS. Nous avons souhaité que cette extension soit la plus légère possible et que sa mise en forme puisse être surchargée le plus facilement et le plus proprement possible par les développeurs et développeuses, tout en étant compatible par défaut avec n’importe quel thème WordPress.
Avant de la publier sur le répertoire officiel WordPress.org, nous avons testé son affichage sur tous les thèmes WordPress natifs.
Dans l’exemple montré ci-dessus, la développeuse qui a intégré le thème du site (nous avons travaillé avec Marie Comet sur ce projet, coucou si tu nous lis 👋) n’a eu à ajouter que quelques styles CSS pour parfaitement adapter l’extension à la charte graphique du site.
Gestion de votre glossaire en back-office
Une fois l’extension My WP Glossary installée, activez-là. Un menu « Glossaire » sera alors disponible dans l’administration. Il s’agit tout simplement d’un type de publication spécifique contenant les termes de votre glossaire.

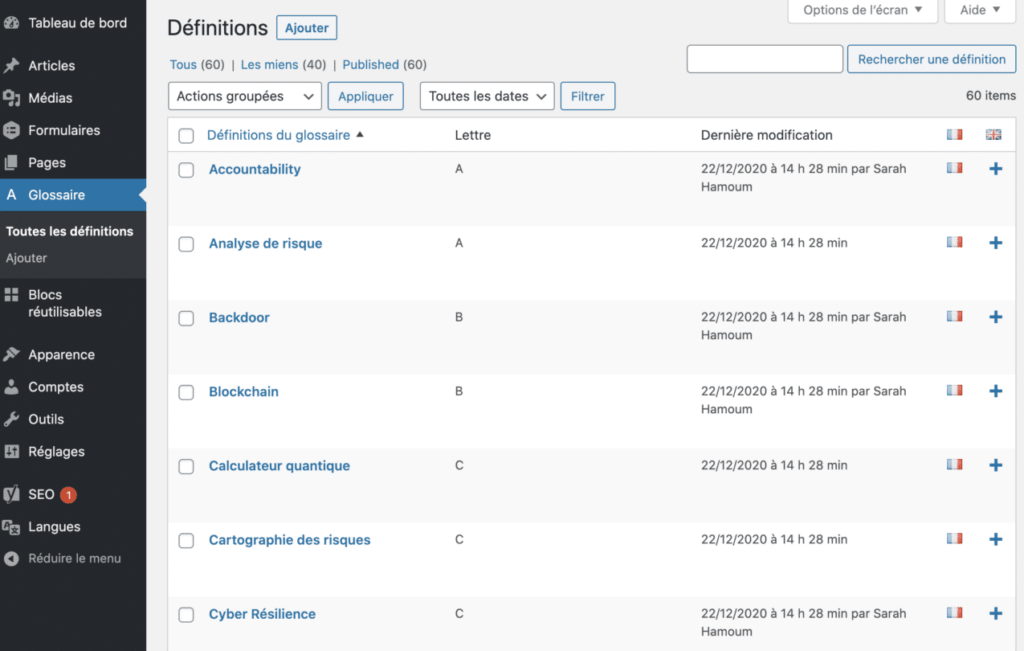
Sur cette écran de liste, on retrouvera chacune des définitions de notre glossaire. La colonne « Lettre » permet de définir la position de la définition au sein du filtrage alphabétique. Nous aurions pu prendre automatiquement la première lettre du premier mot de la définition, mais cela aurait pu entraîner une frustration lorsque le premier mot de l’expression n’est pas le plus important ou le plus légitime. Il est donc plus simple de laisser l’admin choisir la lettre dans laquelle la définition doit être rangée 🙂
On notera ci-dessous que l’extension exposant les définitions de votre glossaire au sein de l’API Rest de WordPress, elle s’intègre parfaitement bien avec des extensions telles que Yoast ou comme ci-dessous Polylang, qui permet de gérer un site multilingue.

Ensuite, pour l’édition des définition, et bien il s’agit tout simplement de l’éditeur de blocs de WordPress… sauf si vous utilisez toujours l’éditeur classique bien entendu ! Dans ce cas, ce sera celui-ci qui sera utilisé. L’extension est tout autant compatible Gutenberg que Classic Editor. 😊
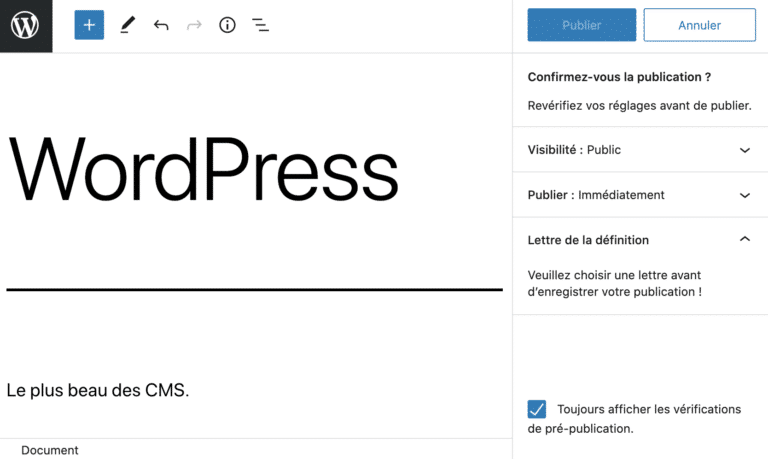
À noter : si vous utilisez Gutenberg, nous avons mis en place une fonctionnalité intéressante : une vérification de pré-publication vous permet d’éviter de créer une définition sans lui attribuer de lettre associée. Ce check est visible sur la colonne de droite ci-dessous, juste après avoir cliqué sur le bouton de publication.

Une fois les définitions de votre glossaire saisies, il ne vous reste plus qu’à définir la page où afficher le glossaire. Pour cela, rien de plus simple ! Choisissez simplement la page qui vous convient le mieux (cela peut être une page existante ou une nouvelle page) et allez la modifier.
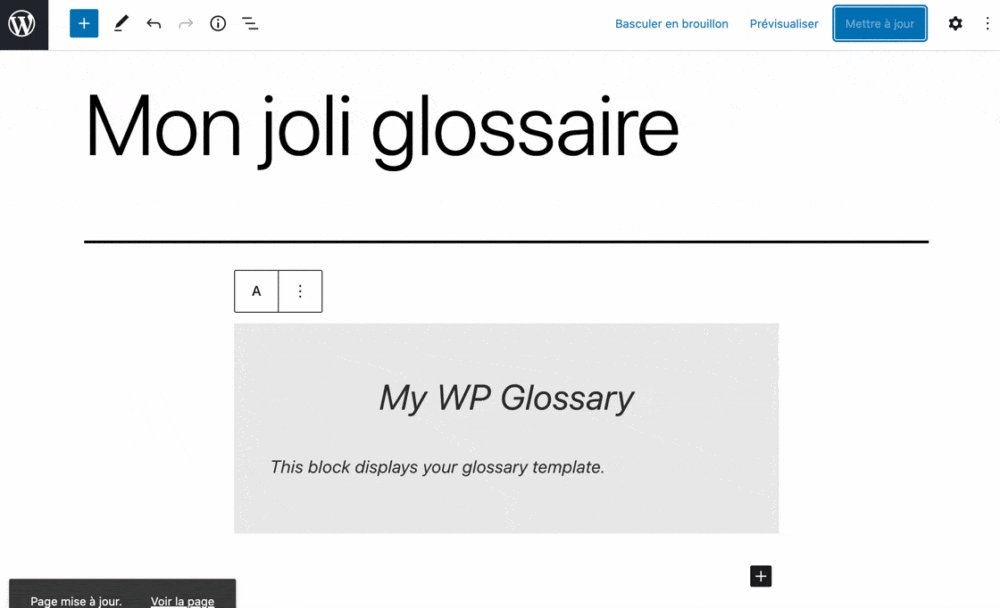
Deux options s’offrent alors à vous pour y insérer votre glossaire : vous pouvez choisir d’utiliser le shortcode [glossary] ou d’utiliser le bloc Gutenberg « Glossaire ». Ces deux choix ont exactement le même résultat. 🙂

Un glossaire optimisé avec des données structurées SEO
Cette extension utilise les données structurées Schema.org afin de baliser le contenu de votre glossaire. Ainsi, les moteurs de recherche peuvent plus facilement comprendre que le but de votre page glossaire est d’associer une définition à chaque terme qu’il contient.
<div itemscope itemtype="https://schema.org/DefinedTermSet">
<div itemscope="" itemtype="https://schema.org/DefinedTerm">
<div itemprop="name">
Mon premier terme à définir
</div>
<div itemprop="description">
La définition de mon premier terme.
</div>
</div>
<div itemscope="" itemtype="https://schema.org/DefinedTerm">
<div itemprop="name">
Mon second terme à définir
</div>
<div itemprop="description">
La définition de mon second terme.
</div>
</div>
</div>Vous n’êtes sûrement pas sans savoir que les réponses à des questions, c’est ce qui intéresse Google en tout premier lieu. Or une définition, c’est justement la réponse à la question « que signifie ce terme ? » 😊 Il y a donc un bon potentiel de référencement derrière cette fonctionnalité.
C’est pour cette raison que nous avons attaché beaucoup d’importance à l’utilisation de données structurées standardisées, ce que ne font pas les (rares) extensions WordPress de gestion de glossaire qui sont activement maintenues.
Une prise en compte dès la conception des enjeux d’accessibilité
Enfin, nous avons conçu cette extension en faisant un minimum attention à son accessibilité : les effets d’animation au défilement de l’écran ne sont pas activés si la personne visitant le site les a désactivé dans les paramètres de son navigateur. Les éléments d’interface ont également été conçu pour ne présenter aucune barrière aux personnes navigant au clavier, à l’aide d’un logiciel de synthèse vocale, etc.
De ce côté là, nous pensons que nous pouvons encore grandement améliorer les choses avec un mécanisme d’infobulles accessibles pour donner plus de contexte aux visiteurs, notamment sur les liens issus de la fonctionnalité de matching des définitions du glossaire. D’ailleurs, il est l’heure de parler du futur de cette petite extension !
Les évolutions à venir sur l’extension My WP Glossary
L’extension est a peine sortie publiquement que nous avons déjà une petite roadmap pour la suite. Dans les next steps, nous avons :
- Remplacement des liens par des infobulles, bien plus pratiques et permettant surtout de faire la différence entre les liens de contenu que vous avez saisis et ceux générés par l’extension.
- Mise en place d’options de personnalisation du matching des termes : exclusion de pages (comme la page d’accueil, ou les pages d’archives), choix de l’exclusion de certains blocs Gutenberg ou même de balises HTML, etc.
- Améliorer la vérification de pré-publication afin de permettre la sélection directe d’une lettre pour la définition (ce sera la toute prochaine amélioration !)
- Ajouter quelques options d’affichage au sein du bloc Glossaire : affichage ou non des filtres alphabétiques, masquage des lettres filtrables ne contenant pas de définition dans les filtres, désactivation des effets….
Voilà, j’espère que cet avant-dernier article de notre calendrier de l’Avent WordPress 2020 vous aura plu !
De notre côté, il nous aura pris un peu (un tout petit peu… 😅) de temps entre le développement de l’extension (qui était depuis quelques mois dans les cartons), sa validation in extremis sur le répertoire WordPress.org et surtout la phase de tests puis de rédaction de cet article.
Mais au final nous sommes ravis de pouvoir offrir ça de plus à la communauté WordPress. ♥️
On se retrouve demain pour la toute dernière
surprise de ce calendrier de l’Avent…
Cette extension est entièrement née d’un travail collectif de Alexis Chenal (Theme Developer), Jb Audras (CTO) et Samy Kantari (Lead Custom Developer). Merci également à Virgine Nacci (cheffe de projets) qui a recueilli les besoins fonctionnels sur plusieurs projets ayant permis de développer cette extension ♥






Bonjour, je cherchais justement une extension fiable pour la création d’un glossaire. Je me demandais s’il était préférable d’avoir une page par lettre ou tout le glossaire sur une seule page, et comment intégrer les balises schema à cela. Du coup, cet article répond à ma question. Est-ce que vous avez un retour d’expérience sur la partie sémantique, car une telle quantité de contenu couvre forcément plusieurs champs lexicaux : comment les moteurs comprennent-ils cette page ?
Coucou je vous lis 👋 merci pour le clin d’oeil !
C’est super de publier cette extension, merci, j’ai déjà au moins un site sur lequel je vais l’installer.
Quel beau plugin…. J’aurais bien aimé, mais avec 500 définitions à migrer; la fonctionnalité “import csv” est critique.
Si cela peut vous donner une idée pour la roadmap 🙂
A moins que vous ayez un truc génial qui me permette d’une manière ou d’une autre d’importer le set de données (je suis pas un grand expert de wordpress alors ma remarque est peut être débile et que l’importation est en fait un jeu d’enfant).
Guy
Bonjour,
J’ai téléchargé votre plugin qui a été très facile à mettre en place via un shortcode. Il suffit de créer une page avec comme titre “Glossaire” et de mettre le shortcode juste en dessous et ça marche directement.
A noter un truc bizarre si vous créez un terme mais que vous ne mettez aucun lien vers celui-ci dans le glossaire, il va bien reconnaitre ce terme utilisé vers un autre article et vous y emmène ! Je ne sais pas si ça a été voulu par le staff ?
Pour mieux comprendre, cliquez sur EDF dans cet article suivant :
https://jaqadi.com/economie/electricite-spot-pourquoi-les-prix-de-gros-augmentent/
Et il ne va pas vous emmener dans le glossaire mais dans un article (au hasard ou le premier ?) qui l’utilise car nous n’avons pas encore créé de lien vers ce terme du glossaire.
Par ailleurs, nous regrettons qu’il n’y ait pas de personnalisation possible (peut-être via Gutenberg ?) mais pas avec le shortcode. Car les screens présentés dans votre article sont mieux que notre glossaire visible à :
https://jaqadi.com/glossaire/
En tout cas merci beaucoup pour ce plugin gratuit très léger et facile à mettre en place.
Bonjour,
Merci pour ce plugin simple a utiliser.
J’ai néanmoins un problème. J’ai bien créé une page “glossary” avec le shortcode “glossary” avec le permalien https://monsite/glossary.
J’ai créé plusieurs définitions et j’ai indexé mes termes.
Lorsque dans un article je clique sur un terme le site me renvoi sur un lien “https://monsite/glossary/terme1#terme1”, ce lien n’existe pas et cela me renvoi sur la page d’accueil du site.
Si le lien avait été “https://monsite/glossary#terme1” ca aurait fonctionné en renvoyant vers la page “Gloassary” en ouvrant la définition de terme1.
Y aurait-il un bug ou y a t il un problème de configuration sur mon site ?
Merci.
Bonjour
J’ai ce soucis là: J’ai créé plusieurs définitions et j’ai indexé mes termes.
Lorsque dans un article je clique sur un terme le site me renvoi sur un lien “https://monsite/glossary/terme1#terme1”, ce lien n’existe pas et cela me renvoi sur la page d’accueil du site.
Merci pour votre réponse ou je devrais malheureusement changer de plugin, car cela pose des sérieux problèmes pour mes lecteurs, mais aussi pour mon site
Par avance merci