Un truc tout bête que n’importe qui a souhaité un jour ou l’autre faire simplement sur une page web : créer une ancre menant vers n’importe quelle section d’une page avec une petite animation de défilement vertical.
Pour faciliter la mise en place d’ancres avec animation du défilement dans l’éditeur de blocs Gutenberg, nous avons mis à disposition une petite extension toute simple sur le répertoire officiel WordPress. Avec un petit peu plus de 1000 installations actives, Anchor Block est disponible librement et gratuitement sur le dépôt d’extensions WordPress.org.

Initialement développée en interne pour un projet de l’agence par Simon Janin, Rachel Peter et moi-même, cette extension WordPress ajoute un nouveau bloc Gutenberg à votre site. En tant qu’auteurs de cette extension, nous avons choisi de la distribuer gratuitement pour tout le monde sur WordPress.org.
Certains blocs Gutenberg disposent déjà de la possibilité d’utiliser des ancres. Cependant, la fonctionnalité est limitée à certains blocs comme les titres ou les blocs groupes. De plus, cela ne permet pas de régler la marge négative associée au défilement, ce qui fait qu’une fois que l’on a défilé dans la page, il est possible que le titre soit partiellement ou totalement recouvert par la fenêtre du navigateur.
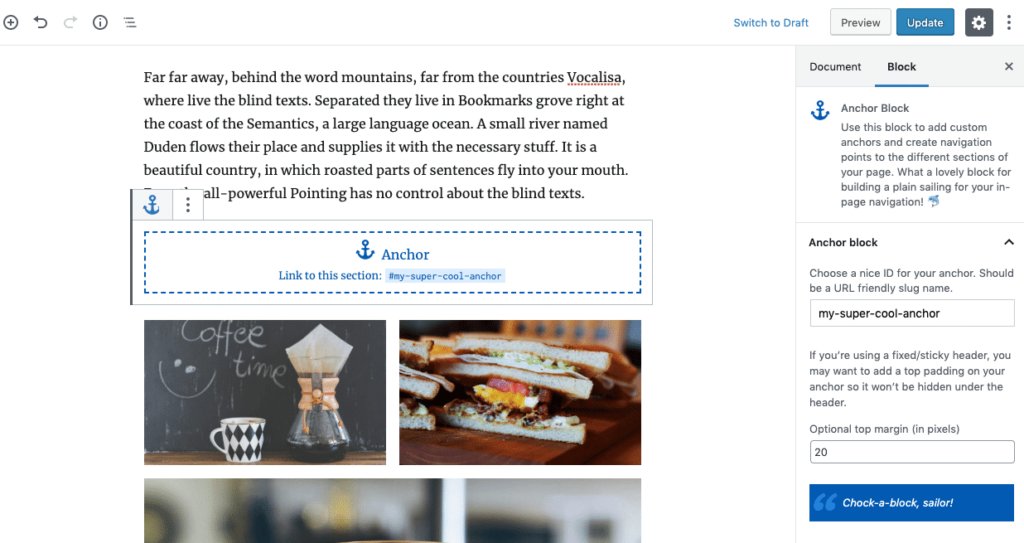
Le bloc « Ancre » proposé par cette petite extension permet d’insérer une ancre HTML n’importe où sur votre page de façon très simple et ergonomique. À l’aide de la colonne latérale vous pouvez indiquer l’intitulé de votre ancre et si vous le souhaitez, vous pourrez aussi définir une marge supérieure à appliquer lors du scroll.
Comme vous le verrez dans la capture ci-dessous, nous avons apporté une petite touche humoristique à l’interface de ce bloc, en empruntant un vocabulaire marin… avec même quelques expressions maritimes en affichage aléatoire lors de l’utilisation du bloc en back-office. ⚓️ 🌊 🦀
Bien évidemment, rien de ce folklore n’est visible sur la partie publique du site. 😇

Une fois ce bloc mis en place, il vous suffit dans n’importe quel lien hypertexte de saisir l’URL #nom_de_votre_ancre et vous pourrez générer un lien avec une animation de scroll en deux temps trois mouvements !
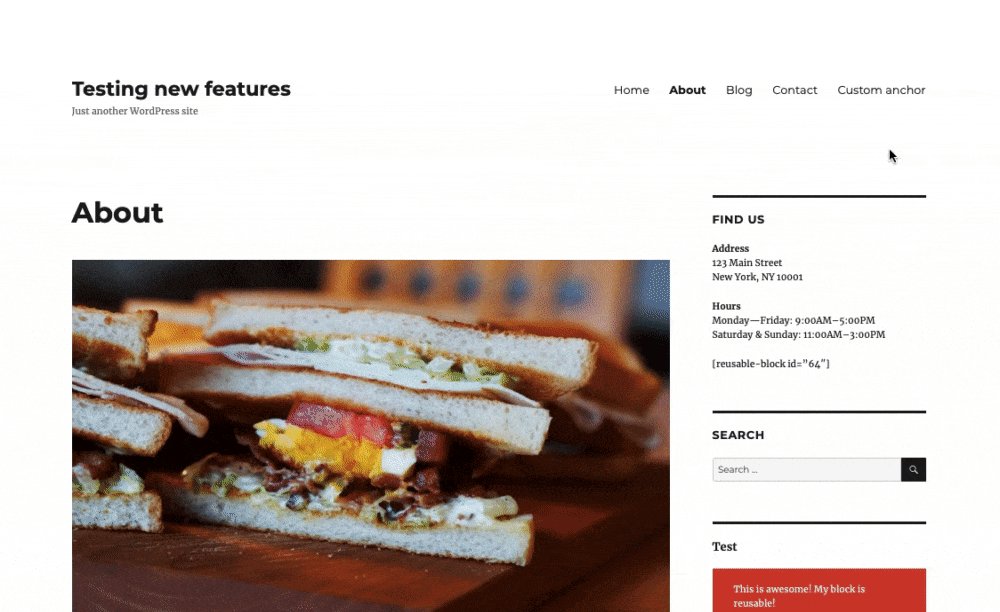
Voilà ci-dessous un exemple d’implémentation sur un menu de navigation d’un site one-page. J’utilise ici simplement le nom de mon ancre au sein d’un élément de menu de type « Lien personnalisé ».

J’espère que cette extension vous sera utile !
Pour la télécharger, rendez-vous sur le répertoire officiel des extensions WordPress :
Merci à Simon Janin, Theme Developer chez Whodunit, et à Rachel Peter, responsable de production de l’agence, qui ont contribué à cette astuce grâce à leur travail sur cette extension !


