Le SVG est un format incontournable sur le web d’aujourd’hui. Basé sur une syntaxe XML, ce format permet de définir des images vectorielles, c’est à dire que celles-ci peuvent être réduites ou agrandies sans risque de pixelisation. Cela est très utile, surtout maintenant que les écrans retina se sont démocratisés.
De plus, le format SVG est très léger, et permet de réduire énormément le temps de chargement de vos pages. Ce format est aujourd’hui systématiquement utilisé pour les pictogrammes et icônes, et aussi de plus en plus pour les illustrations.
Le format SVG (pour Scalable Vector Graphics, soit en français « images vectorielles adaptatives ») est aussi un vrai format standard, non propriétaire, et dont les spécifications sont développées et maintenues par le W3C – World Wide Web Consortium, ce qui assure sa pérennité et son indépendance totale.
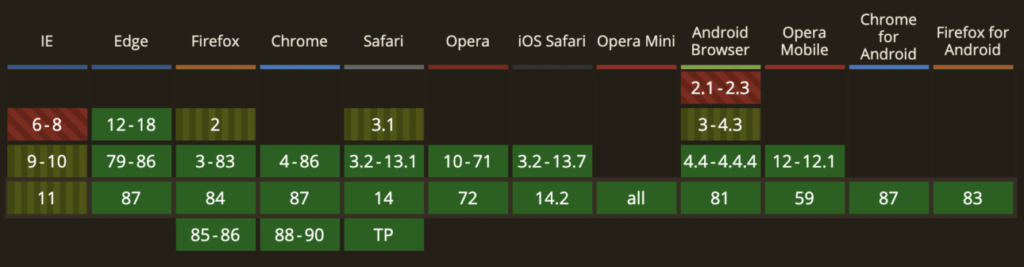
Si sa courbe d’adoption a été un peu lente au début, son support est maintenant parfait sur les navigateurs communs.
Aujourd’hui on estime que le format SVG est bien supporté par 99,44% des navigateurs en terme de parts de marché. Ce format peut donc être utilisé sans risque. Les seuls navigateurs qui ont du mal à l’afficher sont les versions 6 à 8 du navigateur Internet Explorer. Mais pour rappel, Microsoft a mis fin à la maintenance des navigateurs Internet Explorer 7, 8, 9 et 10 le 12 janvier 2016, et aujourd’hui en décembre 2020, IE 8 n’est plus utilisé que par 0,08% des internautes. On peut donc utiliser SVG sans risque de se couper d’une partie de ses visiteurs. 😇

Autoriser le téléversement de fichiers SVG dans WordPress
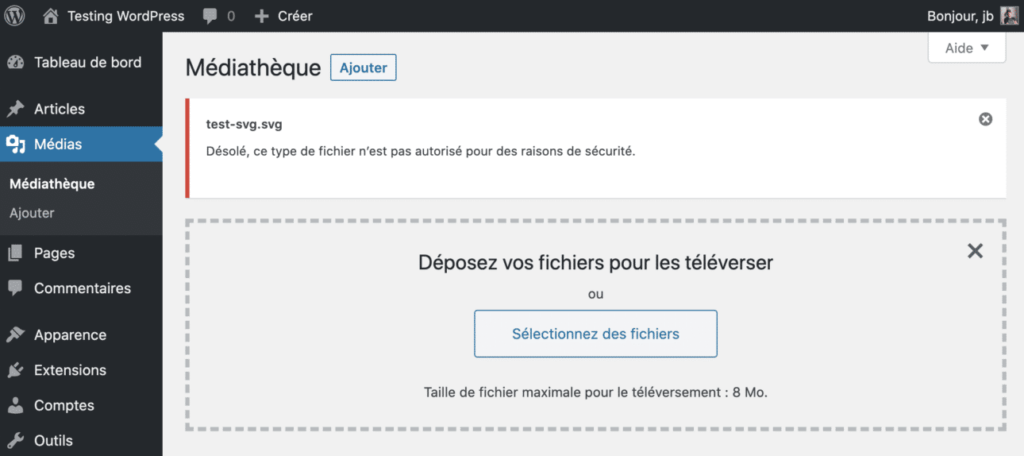
Par défaut, WordPress refuse le format SVG ! que faire ?
Pour l’instant, WordPress refuse toujours le format SVG, pour des raisons de sécurité. Et il a en théorie de bonnes raisons de le faire.
Mais alors, il y a des problèmes de sécurité avec de format SVG ?
Réponse : ça dépend de ce qu’il y a dans vos SVG. 🙃

En un sens, oui, SVG est dangereux car comme il s’agit d’un format basé sur le language XML, des codes malicieux (notamment du JavaScript) peuvent y être glissés afin d’être ensuite exécutés par le navigateur une fois le SVG affiché sur le site.
Cela est d’autant plus risqué qu’il y a des chances que vous ou les autres personnes chargées de l’administration de vos sites téléchargent des fichiers SVG trouvés sur Internet, par exemple pour afficher un pictogramme ou une icône sur le site. Or dans ce cas, on n’est pas à l’abri de tomber sur un fichier SVG malicieux prêt à prendre le contrôle de votre site web. 😱
En navigant sur internet à la recherche de méthodes permettant d’ajouter le support de SVG sur WordPress, vous tomberez à coup sûr sur des sites proposant d’ajouter le bout de code suivant (ou similaire) afin d’autoriser le téléversement de SVG dans la médiathèque :
function my_mime_types( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'my_mime_types');Autant le dire tout de suite : c’est une très mauvaise pratique. Vous pourrez téléverser des fichiers SVG dans la médiathèque, mais ne serez absolument pas protégés contre les fichiers SVG malicieux que l’on rencontre fréquemment sur internet.
La seule vraie bonne solution pour utiliser du SVG dans WordPress, c’est le nettoyage des fichiers SVG lors de leur téléversement !
Pour cela, il est possible de passer vos SVG trouvés sur Internet dans un script de nettoyage qui s’assurera que vos SVG sont sains et utilisables sans risque 😎 Voici un script en ligne fonctionnant très bien si vous souhaitez faire ce nettoyage par vous même. Passez-y le code source de vos fichiers SVG manuellement pour le nettoyer.
Mais bon… si on utilise WordPress c’est pas pour s’embêter à aller manuellement nettoyer des fichiers à la main en saisissant leur code source, non ?
Et oui… c’est là qu’intervient notre fabuleuse communauté WordPress ! ♥️
SVG Support, une extension WP permettant de téléverser des SVG dans WordPress EN TOUTE SÉCURITÉ 🌟
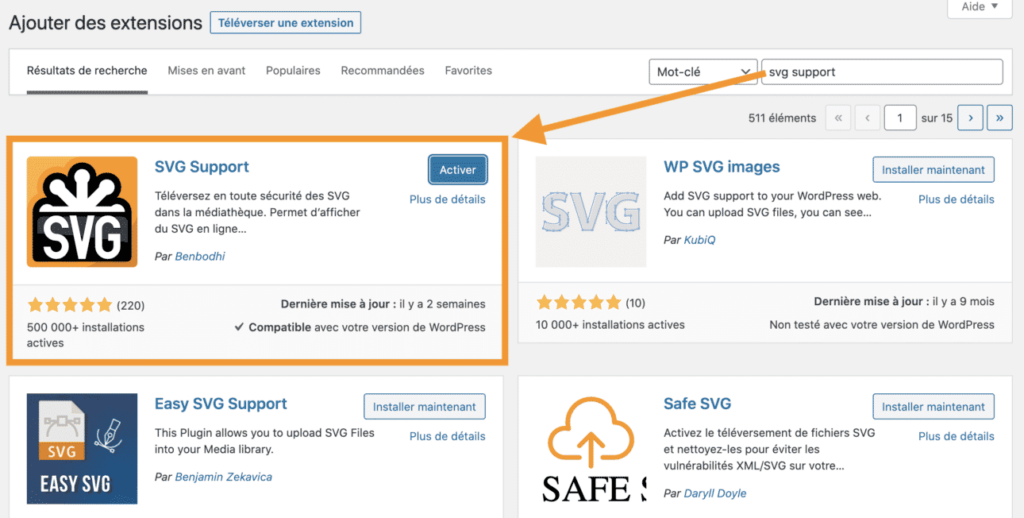
Il existe quelques extensions sur le répertoire officiel WordPress.org pour permettre la prise en charge des fichiers SVG, mais celle que nous utilisons et recommandons à l’agence se nomme SVG Support.
Cette extension est très sérieuse. Utilisée par plus de 500 000 sites WordPress en décembre 2020, elle réunit une note globale moyenne de 5/5 avec plus de 200 avis. Elle est mise à jour fréquemment par son auteur et n’a jamais montré de problèmes de compatibilité depuis que nous l’utilisons. Cette extension est par ailleurs traduite dans 10 langues différentes, dont le français (et nous participons activement à sa traduction).
Pour installer cette extension, allez simplement sur l’écran Extensions > Ajouter de votre site WordPress et recherchez « SVG support », puis installez et activez cette extension :

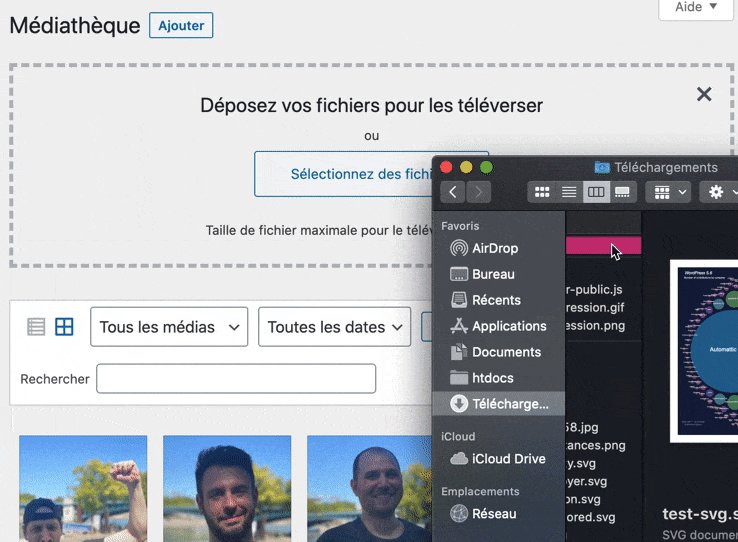
Une fois activée, l’extension est directement utilisable ! Il vous suffit d’aller sur votre médiathèque et de téléverser un fichier SVG.
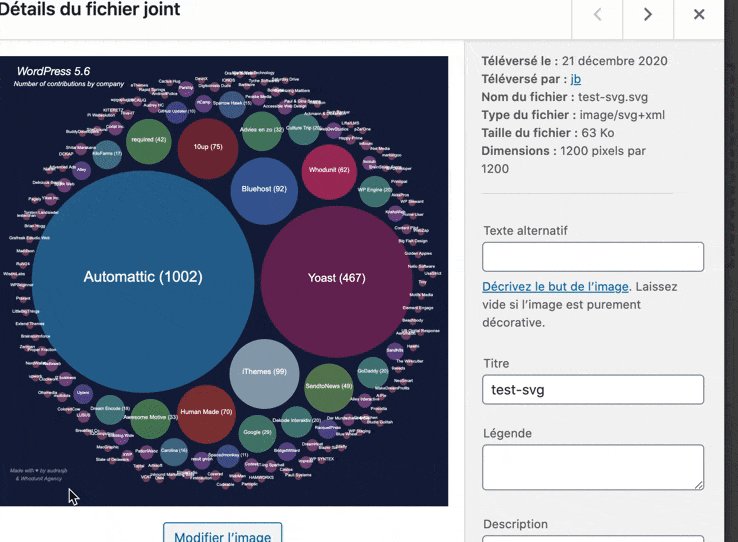
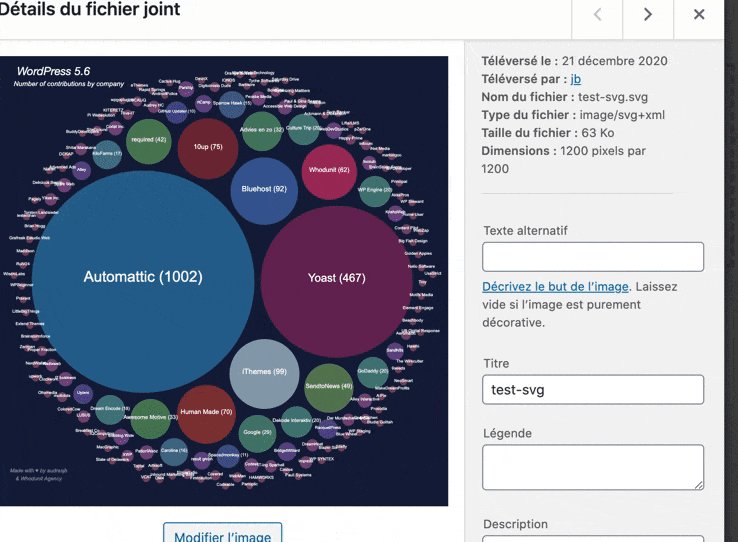
Votre SVG sera nettoyé de tout code malicieux éventuel et petit bonus : il sera même prévisualisable dans votre médiathèque, ce qui n’est pas le cas avec le code non recommandé que j’avais présenté rapidement plus haut.
Voici une capture d’écran animée montrant la rapidité du processus :

Réglages avancés de l’extension WordPress SVG Support
Pour celles et ceux qui souhaiteraient aller un peu plus loin, sachez que l’extension dispose de quelques réglages avancés bien pratiques, disponibles dans le menu Réglages > SVG Support.
- Insérer le JS dans le pied de page : normalement, les scripts sont placés dans le
headdu document HTML. Si ce réglage est coché, le script est placé avant la balisebody. Cela nécessite que le thème utilise le marqueur de modèlewp_footer()à l’endroit approprié, ce qui est le plus souvent le cas. - Utilisez JS étendu : en cochant cette case, vous utiliserez le fichier JS normal à la place du fichier JS minifié. Utile si vous voulez minifier ce fichier en utilisant une extension de mise en cache comme WP Rocket.
- Classe CSS à cibler : la classe cible par défaut est
style-svg. Vous pouvez la modifier dans votre propre classe, comme par exemplema-classeen la saisissant dans le champ prévu à cet effet. Laissez vide pour utiliser la classe par défaut. - Insérer automatiquement une classe : cochez cette option pour vous assurer que la classe par défaut ou la classe personnalisée définie ci-dessous est insérée dans les attributs de style des balises
imglorsque vous insérez des images SVG. En outre, cela retirera toutes les classes WordPress par défaut. Note : ceci laissera les types d’image normaux par défaut et n’affectera que les fichiers SVG. - Forcer l’usage du SVG en ligne : cette option force l’utilisation de code SVG en ligne, beaucoup plus rapide à l’affichage car cela diminue le nombre de requêtes http de chaque page de votre site.
Et voilà, à vous les SVG sur WordPress !
Plus que deux astuces et nous aurons fini ce calendrier de l’Avent WordPress 2020 ! Un sacré marathon ! 😅 Un grand merci pour les nombreux retours que nous avons reçu sur les réseaux sociaux ♥️ Du coup pour vous remercier on vous réserve du lourd pour les deux dernières cases du calendrier !
Merci à Rachel Peter, notre nouvelle responsable de production (et ex-Lead Theme Developer) qui a aidé à l’écriture de cette astuce en compilant les ressources nécessaires à sa rédaction ♥

