Aujourd’hui, nous allons voir une astuce concernant l’utilisation de l’éditeur de blocs Gutenberg. Il s’agit de faciliter la manipulation de mises en page complexes dans l’éditeur.
En effet, une chose que j’aime particulièrement dans l’éditeur de blocs, c’est son interface particulièrement allégée. Mais lorsque l’on découvre l’éditeur cela peut vite être assez déroutant, notamment lorsqu’on commence à réaliser des mises en page avancées.
Il y a notamment un cas particulièrement complexe à appréhender pour les néophytes, c’est la navigation au sein de blocs parents-enfants, comme par exemple les blocs colonnes et groupes.
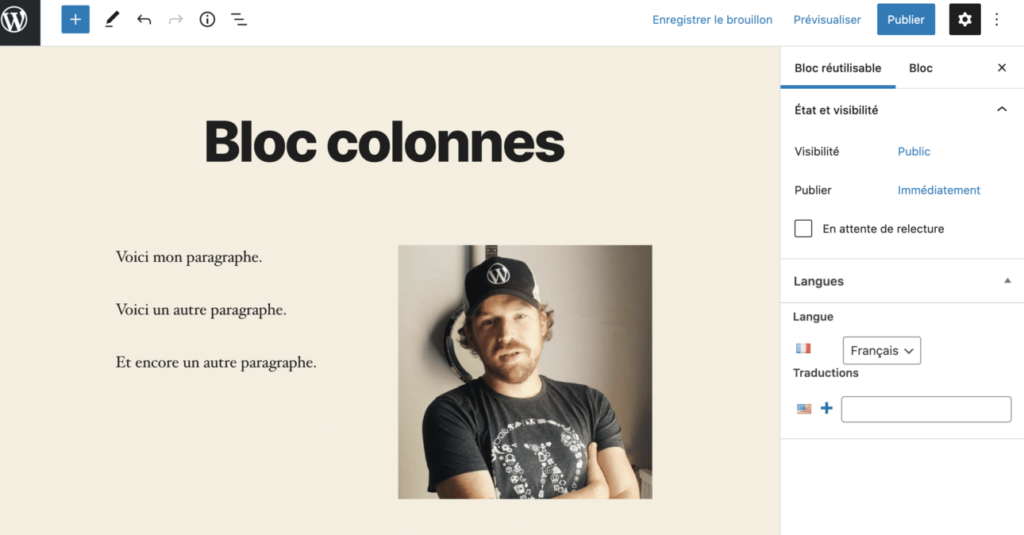
Pour rendre cette astuce plus concrète et facile à visualiser dans la vie réelle, je suis parti d’un cas d’usage assez simple : disons que je part d’une structuration composée d’un bloc colonnes avec deux colonnes, la première contenant 3 paragraphes, et la seconde une image :

Ok, il s’agit donc d’une mise en page relativement courante.
Imaginons maintenant un exercice relativement simple, qui consiste à faire trois changements de mise en page :
- Passer la première colonne à une largeur de 60%
- Passer la seconde colonne à une largeur de 40%
- Passer le bloc colonne dans son ensemble en « grande largeur » (alignwide)
La fausse bonne méthode du tâtonnement
La première méthode est celle du « tâtonnement ». Je suis sûr que bon nombre d’entre vous y ont recours ! Moi aussi, jusqu’il y a quelques mois. 😇
Comme son nom l’indique, cette « méthode » consiste à tâtonner un peu pour essayer de trouver la zone qui activera la colonne à modifier. En effet, une des difficulté de ce type de scénario est que les bords des blocs Gutenberg ne sont pas marqués, ils sont invisibles tant qu’ils ne reçoivent pas le focus de la souris (ou du clavier si vous naviguez au clavier exclusivement).
Donc dès qu’il y a plusieurs blocs imbriqués, il devient difficile de les sélectionner directement… on se retrouve donc à tâtonner, comme dans la vidéo suivante :
Ça marche… mais il faut s’exercer un peu pour pouvoir être efficace.
Je commence par sélectionner les blocs enfants puis je clique un peu au pif juste en dessous de ces blocs pour pouvoir enfin sélectionner leur bloc parent (chacune des deux colonnes).
Enfin, je sélectionne une colonne, puis clique entre les deux colonnes pour arriver à sélectionner le bloc colonnes dans son ensemble et le passer en grande largeur.
La (bonne) méthode du fil d’ariane
Depuis WordPress 5.4, un fil d’ariane est présent tout en bas de l’écran de l’éditeur. Ce fil d’ariane permet de voir depuis un bloc enfant la liste de tous les blocs parents auxquels il appartient.
Super utile dans notre cas, car la méthode du tâtonnement est bien trop aléatoire et dépendante de votre intuition… avec le fil d’ariane, vous n’avez qu’à cliquer sur un élément enfant (un paragraphe pour la colonne de gauche et l’image pour la colonne de droite) et vous pourrez directement accéder à leur parents.
Voici un exemple en vidéo. Suivez attentivement l’utilisation du fil d’ariane tout en bas de l’écran.
C’est déjà beaucoup plus pratique. Plus de place à la « chance ». Néanmoins, je dois toujours cliquer sur les blocs enfants avant de sélectionner leur bloc parent, ce qui reste une contrainte parfois embêtante, surtout au début quand on n’y est pas habitué.
WP Block Revealer, la méthode visuelle basée sur un raccourci clavier magique 🌟
Pour cette méthode, il va vous falloir installer une extension, disponible en français et de façon 100% libre et gratuite : WP Block Revealer.
Avec un simple raccourci clavier, il sera possible grâce à cette extension de mettre en lumière les contours de vos blocs Gutenberg afin de pouvoir identifier leur zone respective en un clin d’œil.
Une fois l’extension installée, utilisez le raccourci CONTROL + ALT + R afin d’activer WP Block Revealer.
Suivant votre ordinateur/clavier, control peut être abrégé en ctrl et alt peut se nommer option.
Voici une démonstration du fonctionnement de cette extension, avec le même exercice :
Sympa ! N’hésitez pas à installer cette petite extension toute légère afin de vous faciliter la vie !
On se retrouve demain pour une nouvelle astuce. 😎🌟
Merci à Maxime Pertici, un de nos Support Developers adorés 🤍 qui a développé l’extension WP Block Revealer et l’a mise à disposition sur le répertoire officiel des extensions WordPress.org.