Le texte alternatif d’une image se matérialise par l’attribut alt appliqué sur l’élément <img />. Cet attribut assez spécifique est très connu par toute personne s’intéressant à la rédaction de contenus web, pour une raison bien simple : il est utile pour le SEO. 😉
En effet, les images contenues dans vos publications web peuvent être référencées sur Google grâce à leur texte alternatif. Dès lors qu’un élément technique est accolé aux termes « Google » ou « SEO », tout le monde s’y intéresse… et c’est compréhensible. Néanmoins, je voudrais dans cette astuce revenir sur la façon dont l’attribut alt d’une image devrait idéalement être utilisé.
Cet article fait suite à une discussion intéressante à laquelle j’ai participé sur Twitter. Merci aux différentes personnes qui sont intervenues dans ce fil et surtout à Jessy SEO qui l’a initié. 🙂
Revenons au point de départ : pourquoi fournir un texte alternatif ?
Le contenu de l’attribut alt est un texte permettant de décrire le contenu d’une image. Pourquoi décrire le contenu d’une image ? Parce que tout le monde n’a pas la possibilité d’interpréter un élément visuel pour en restituer le sens. Par exemple, une personne malvoyante ou non-voyante a la possibilité d’utiliser un logiciel de synthèse vocale afin de restituer le contenu d’une page de façon vocale. Or, ces logiciels ne sont pas capables d’interpréter le contenu d’une image et d’en restituer le sens. C’est la même chose pour les scripts chargés d’analyser du contenu afin d’effectuer un quelconque traitement. Et le script de ce type le plus connu et le plus apprécié des webmasters c’est… le robot d’indexation de Google bien sûr !
Bannir l’injection de mots-clés SEO
La tentation va donc être grande de sur-optimiser les textes alternatifs des images en y injectant autant de mots-clés que possible.
Par exemple, pour l’image représentant une gourde verte en inox ci-contre, voici ce que l’on pourrait être tenté de déclarer :

<img src="gourde.png" alt="Gourde verte inox acier inoxydable boisson randonnée nature étancher soif gourde pas cher nature ravitaillement" />Sauf que c’est complètement contre-productif. En effet, d’une part vous allez fournir du texte complètement incompréhensible aux personnes utilisant un lecteur d’écran. Imaginez que l’on vous restitue vocalement le contenu d’une page et que d’un seul coup, entre deux paragraphes, vous entendiez « Gourde verte inox acier inoxydable boisson randonnée nature étancher soif gourde pas cher nature ravitaillement ». Cela n’a aucun sens ! 😆
D’autre part, le robot d’indexation de Google n’est pas idiot, il sait faire la différence entre du texte pertinent et une suite de mots-clés balancée à des fins d’indexation.
Définir le texte alternatif d’une image, c’est avant tout une question de contexte
Si l’on reprend notre image de gourde ci-dessus, le texte alternatif choisi pourra varier en fonction du contexte. Par exemple, dans le cas d’une boutique en ligne vendant du matériel de randonnée, on va bien évidemment s’attacher à décrire le produit avant tout. Voici un exemple de texte alternatif pertinent dans ce cas :
<img src="gourde.png" alt="Gourde en acier inoxydable – coloris vert" />Autre cas de figure : nous sommes sur le site d’un photographe amateur s’exerçant à la gestion de la profondeur de champ. Le texte alternatif de cette photo sera alors plutôt :
<img src="gourde.png" alt="Photographie d'une gourde de randonnée avec flou obtenu en mode priorité ouverture" />Tordons le cou aux idées reçues : un texte alternatif vide, ce n’est pas « mal »
Soyons clairs : la présence l’attribut alt sur une balise img est obli-ga-toire.
Il est obligatoire qu’il soit présent, mais il n’est pas obligatoire de le remplir ! Loin de là !
Le remplissage de cet attribut peut même s’avérer contre productif. Imaginons que je tienne un blog présentant des randonnées en Ardèche. Sur un article détaillant le parcours d’une randonnée, je vais utiliser ma jolie photo de gourde verte pour illustrer le contenu texte de l’article.
Le texte alternatif suivant n’est PAS pertinent :
<img src="gourde.png" alt="Gourde en acier inoxydable – coloris vert" />Cela n’a rien à voir avec le contenu de l’article (description d’un tracé de randonnée). Cette image étant purement décorative, la meilleure chose à faire est de laisser l’attribut alt vide :
<img src="gourde.png" alt="" />Houlala mais Google ne va pas référencer mon image ! 😱😭
Euh… oui, et alors ? 😃 Votre site n’est pas une boutique de vente en ligne de gourdes ! À quoi cela vous sert-il de remonter sur Google images pour des requêtes comme « Gourde verte inox » ou autre ?
On pourrait alors être tenté de glisser un texte alternatif qui n’a rien à voir avec le contenu de l’image, du type « Randonnée Ardèche parcours complet ascension du Gouleyou – 1293m ».
Totalement inutile et contre-productif : pensez-vous vraiment que les gens cherchant « Randonnée Gouleyou Ardèche » sur Google vont cliquer sur une photo de gourde ? 😅
Bien sûr que non, ils vont plutôt cliquer sur la photo de cette jolie petite montagne. Gardez-donc ce texte alternatif pour une photo plus appropriée et laissez l’attribut alt vide sur votre photo de gourde, elle est purement décorative.
Le cas des images contenant du texte
C’est le cas le plus simple : si ce texte contenu dans l’image fait partie du contenu textuel de votre page, il vous suffit de restituer ce texte dans l’attribut alt de l’image.
Attention cependant au contexte, tous les textes s’affichant dans l’image ne sont pas forcément pertinents à restituer. Pour reprendre l’exemple de notre description de randonnée et de notre photo de gourde, même si la marque de la gourde apparait sur la photo on n’a pas besoin de le restituer dans l’attribut alt de l’image.
Par ailleurs, si le texte de l’image ne fait que répéter un contenu textuel déjà présent dans le texte de votre publication, utilisez plutôt un texte alternatif vide pour éviter une redondance d’information inutile.
Ne pas confondre texte alternatif et légende de l’image
Attention, une erreur commune est de confondre texte alternatif et légende. Les deux n’ont pas la même utilité et peuvent d’ailleurs être utilisés conjointement.
Le texte alternatif se substitue à l’image. C’est ce que l’on lira si l’image n’est pas disponible. La légende, elle apporte des précisions complémentaires sur l’image pour mieux comprendre son contexte.
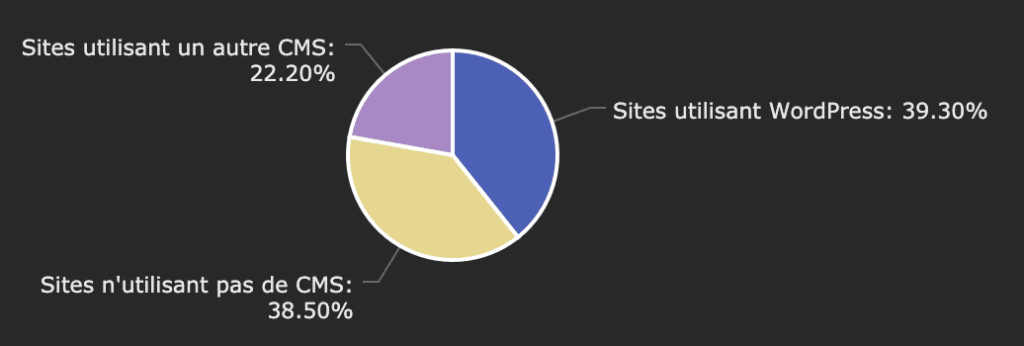
Voici un exemple d’image un peu plus complexe, car il s’agit d’un graphique avec des labels directement dans l’image :

Ici, on pourra utiliser le texte alternatif pour décrire l’objet de l’image. Et on se servira par exemple de la légende pour expliciter le contenu de l’image :
<figure>
<img src="stats.png" alt="Graphique : parts de marché de WordPress" />
<figcaption>
Ce graphique montre que les sites utilisant WordPress sont
majoritaires (39,3%), devant les sites utilisant un autre CMS (22,2%)
et même devant les sites n'utilisant pas du tout de CMS (38,5%) !
</figcaption>
</figure>Dans WordPress, cela est très facile à obtenir via l’éditeur Gutenberg, qui permet de définir le texte alternatif ainsi que la légende d’une image. Pas besoin d’écrire le moindre code HTML évidemment. 😊

Quelques précisions sur la gestion des attributs alt dans la médiathèque de WordPress
Les textes alternatifs de vos images peuvent être gérées à deux endroits dans WordPress.
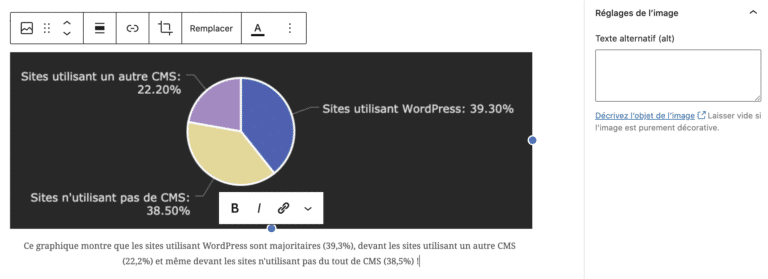
Saisie du texte alternatif directement dans le bloc Image de l’éditeur
Tout d’abord, le principe qui devrait être utilisé le plus fréquemment : l’édition du texte alternatif (et de la légende) directement dans l’éditeur. C’est l’usage courant : vous insérez une image dans votre publication et à ce moment là vous définissez son texte alternatif ainsi que son éventuelle légende.
C’est la meilleure façon d’écrire un bon texte alternatif (sachant que comme vu plus haut, un bon texte alternatif est parfois un texte alternatif vide !). En effet, vous avez le contexte sous les yeux, vous pouvez donc prendre la meilleure décision possible dans ce contexte précis !
Saisie du texte alternatif au niveau global dans la médiathèque : attention danger !
Il est également possible de définir l’attribut alt (ainsi que la légende) de chaque image au niveau de la médiathèque. Ensuite lors de l’insertion de l’image dans une publication, le texte alternatif et la légende seront automatiquement pré-remplis.
Autant le dire tout de suite : je considère cela comme une fausse bonne idée ! En effet, le texte alternatif n’aura pas été saisi en contexte, il y a donc de fortes chances que la photo décorative de gourde de votre randonnée (exemple vu ci-dessus) se retrouve avec un texte alternatif du style « gourde verte inox ». Pas du tout optimal.
Vous pouvez tout de même utiliser cette solution pour certaines images que vous utilisez souvent dans vos contenus, toujours avec le même contexte, comme le logo d’une entreprise, votre photo portrait… dans ce cas là, une gestion globale au niveau de la bibliothèque de médias peut être utile. 🙂
Enfin, une croyance que l’on retrouve régulièrement chez les utilisatrices et utilisateurs de WordPress : non le fait de modifier le texte alternatif d’une image dans la médiathèque ne modifie pas le texte alternatif de chaque occurence de l’image dans vos contenus !
Et heureusement ! Cela poserait de gros problèmes, car le texte alternatif ne pourrait alors plus être défini indépendamment en fonction du contexte d’apparition de l’image ! Alors qu’il peut être différent sur chaque page du site !
Si l’on reprend l’exemple de mon site de randonnée, ma photo de gourde verte peut être utilisée dans plusieurs contextes différents, avec à chaque fois un texte alternatif différent :
- En tant qu’illustration dans un article présentant une randonnée en Ardèche : on utilise un attribut
altvide. - En tant que photo dans un article présentant les avantages des gourdes inox par rapport aux gourdes en plastique : on pourra utiliser un attribut
alt="Exemple de gourde de randonnée en acier inoxydable". - Si mon site dispose aussi d’une petite boutique en ligne et qu’il s’agit d’un produit de ma boutique, le texte alternatif de mon image sera plutôt du genre
alt="Gourde acier inox de marque Bidule – coloris vert".
On voit bien que la définition du texte alternatif au niveau global dans la médiathèque n’est pas forcément une bonne chose.
Si vous souhaitez tout de même le faire, vous pouvez envisager d’utiliser l’extension WordPress ImageSEO qui permet d’automatiser la génération des textes alternatifs des images grâce à l’intelligence artificielle. Chapeau d’ailleurs à Thomas et Aurelio pour cette extension vraiment très très chouette techniquement. Cependant, attention à la pertinence de vos textes alternatifs ! Ce genre de solution automatisée se contente de décrire le contenu de l’image et nous avons vu plus haut que cela n’est pas souvent pertinent. Rien ne remplacera jamais l’interprétation humaine.
Cette extension est donc pour moi super utile dans certains contextes très particuliers comme pour obtenir une description du contenu figuratif d’une image lorsque l’on a un grand nombre d’images à traiter et que l’on s’intéresse avant tout à la description du contenu de l’image. Par exemple, si vous souhaitez mettre en place une médiathèque de photos en ligne et que vous avez besoin que le texte alternatif décrive ce que l’on voit dans la photo, cette extension est pour vous. Sinon, mieux vaut sans doute rédiger vos textes alternatifs vous-même.
J’espère que cette astuce vous a été utile et qu’elle vous aura peut être permis de mieux comprendre quand et comment remplir le texte alternatif de vos images. 🙂
Si vous avez des questions, n’hésitez pas à ajouter un commentaire !

Bonjour!
Merci pour cet article très complet. Je crois que c’est l’explication la plus claire que j’ai lu sur ce sujet!
Merci beaucoup pour ce retour, Dom’!
Bonjour,
Merci pour cet article très instructif.
Une question demeure cependant, si ajouter un texte alternatif à une image ne doit pas passer par la médiathèque, où pouvons-nous le saisir ?
Merci par avance pour votre retour
Merci très bon résumé!
Mais si j’ai bien compris, lorsqu’on remplis le texte alternatif dans la médiathèque, il apparaît également dans le bloc… Et si après on le modifie dans le bloc, le texte écrit au paravent dans la médiathèque lui ne changera pas n’est ce pas?
J’ai également lu qu’il fallait mettre ses H1 dans ces texte alternatif.. qu’en pensez vous?
Hello @Humito merci pour ce commentaire !
Oui c’est ça. Le texte alternatif utilisé dans la médiathèque sera utilisé par défaut (mais modifiable) lors de l’insertion de l’image dans le contenu, mais si le texte alternatif de l’image est ensuite modifié dans l’article, cela ne modifiera pas le texte alternatif générique de l’image au sein de la médiathèque.
C’est un fonctionnement natif de cœur WordPress qui est correct en terme d’implémentation, car le texte alternatif doit toujours dépendre du contexte de l’image et non de l’image seule (voir les exemples avec mon image de gourde verte dans l’article 😉 ).
Si un titre de niveau 1 (h1) contient une image – c’est parfois le cas du logo du site par exemple, qui est parfois une image placée dans une balise h1 – il est clairement nécessaire de lui donner un texte alternatif.
Ce qu’on recommande souvent en terme d’implémentation pour le logo du site, c’est de le placer dans un h1 sur la page d’accueil du site, et de le placer dans un simple paragraphe (ou un span, une div, bref un élément non sémantique) sur le reste des publications du site, puisque ce sera le titre de la publication (page, article, etc) qui portera le titre de niveau 1. C’est davantage optimisé pour le référencement, sans nuire du tout à l’accessibilité 🙂
Bonjour, excellent article ! J’ai récemment lu un autre article sur le sujet qui apporte des précisions complémentaires si ça intéresse.
Voici le lien : adrienstiver.com/balise-alt-seo/
Bonne journée à vous !